The Lure
The theme of this project is to develop a food editorial website that can provide the users a better experience to find and follow cooking recipes.
For chefs, home cooks, and travelers to find recipes, food news, and local restaurant reviews.
RIT Fall 2019
Individual
School Project
Deliverables
Webpage Demos
Mobile Prototypes
Interaction Demos
Tools
Adobe XD CC
Adobe Illustrator
Photoshop
After Effect
InDesign


Problem & Solution
Problem
According to my research, most food recipe websites have problems with the layout, especially the homepage and recipe pages. Because these pages always have lots of information, they are hard to organize.
Target
For chefs, home cooks, and travelers to find recipes, food news, and local restaurant reviews.
Solution
A good layout will provide users a better experience to find and follow a cooking recipe.
Design a clean and easy-to-follow homepage and provide users a better browsing experience. Develop a side navigation and pin menu for recipe pages to guide users step by step.



Interaction Design
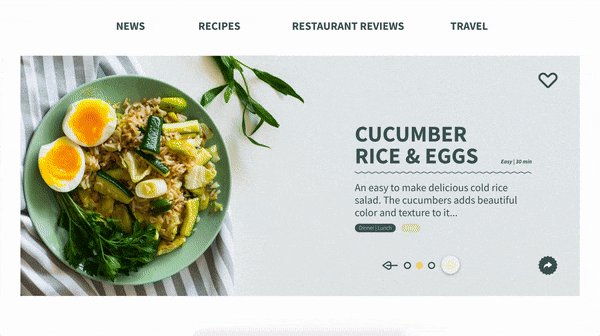
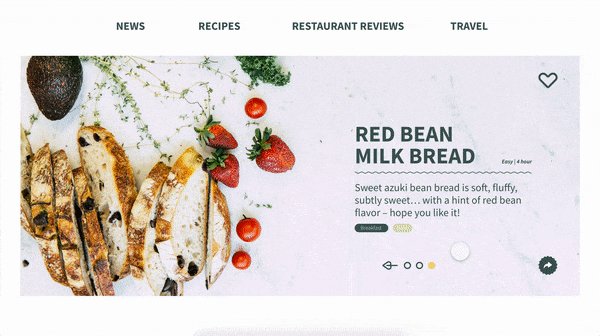
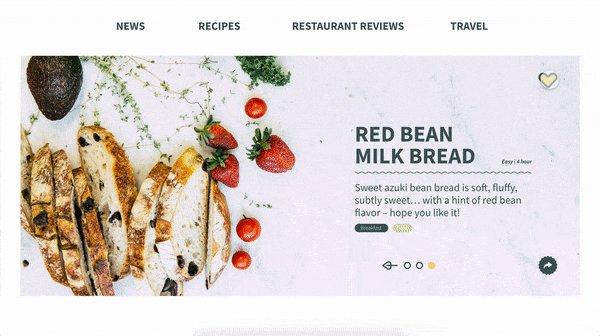
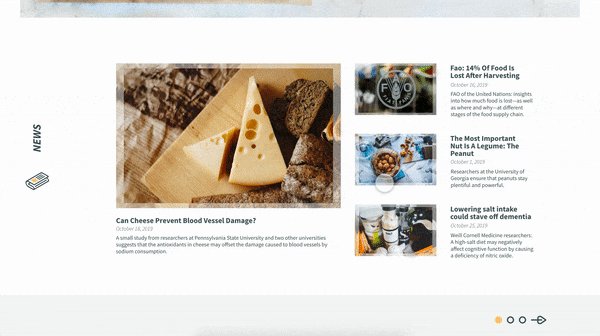
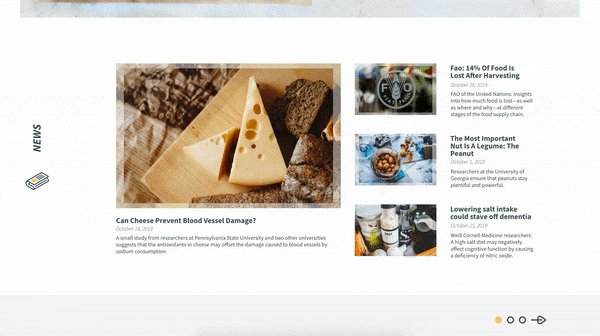
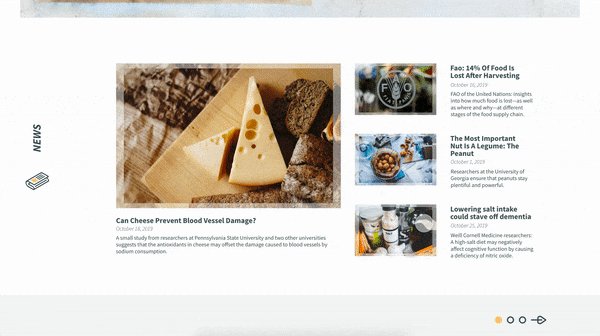
Homepage Prototype
The homepage includes 4 categories:
-
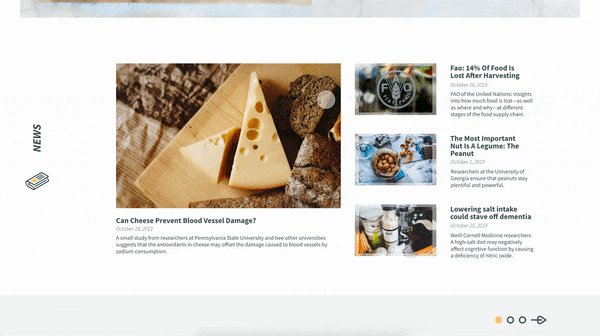
Featured Food News
-
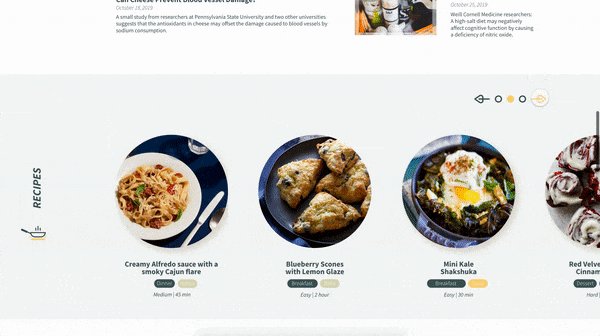
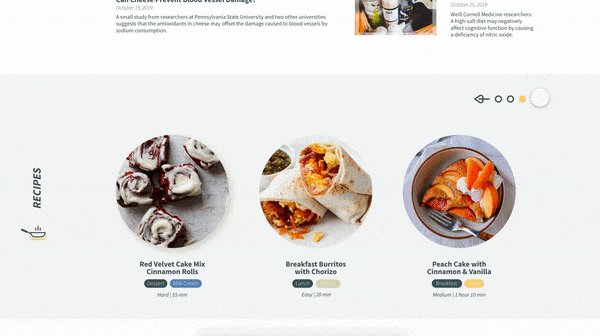
Featured Daily Recipes based on users' search
-
Featured Restaurant Reviews based on users' location
-
Featured Travel Food based on users' travel search
There is side navigation on the left side of each category to guide users when they scroll down.
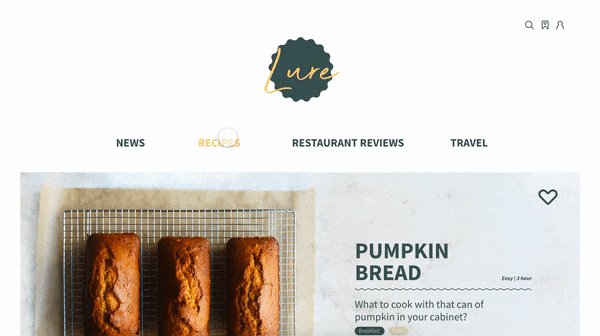
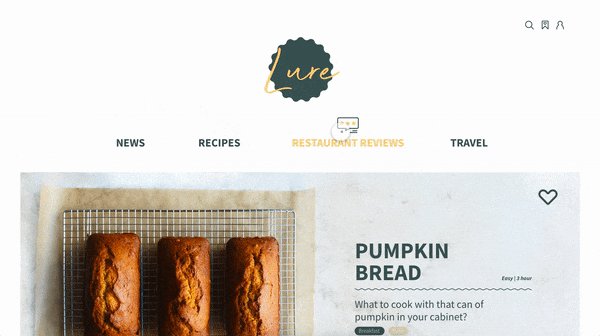
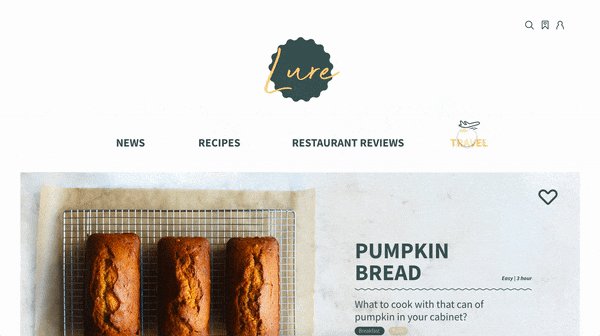
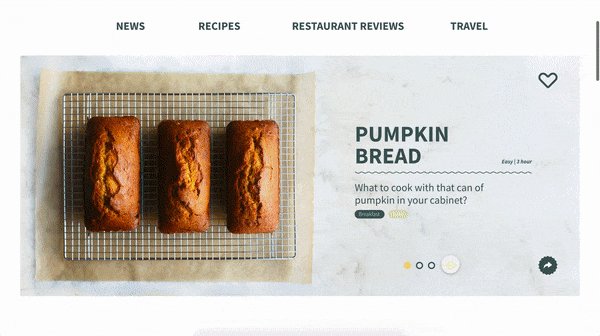
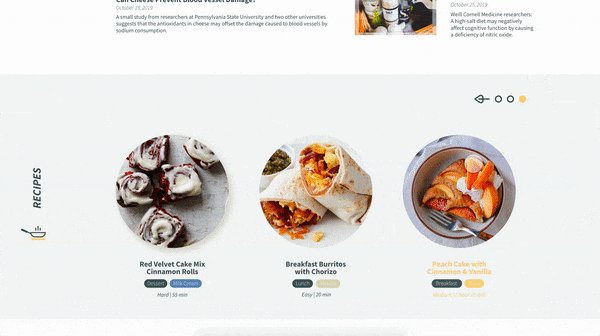
On the homepage, differentiated categories by background colors and shapes. Add hover state for images and types, so it is easier for users to choose which article or recipe they want to click and save.

hover state for images to guide users
tags for recipe classification
side navigation for each category and makes it easier to follow
hover state for article and recipe to show save button








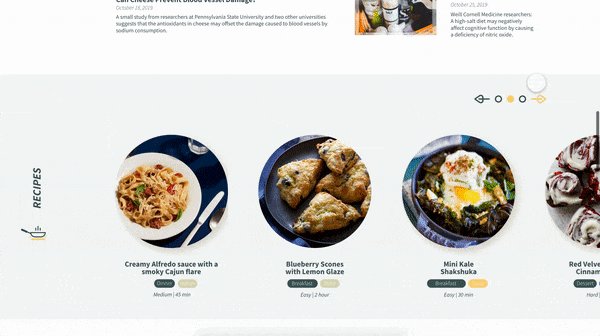
featured recipes based on user search
tag search and selection options help users to find the recipe they want
special holiday recipes

Interaction Design
Find a Recipe
Recipes filter by tags. Tags for the recipe can show what kind of food it is, such as:
-
food category
-
cooking duration
-
vegetarian food
-
cuisine by country
-
cooking technique
-
different flavor
Users can search and add several different tags to filter and find the recipe they want, or users can add tags from selection options. The special holiday recipe also available for celebrations.

Add hover state for images and recipes, so it is easier for users to choose the recipe they want to click and save.


Interaction Design
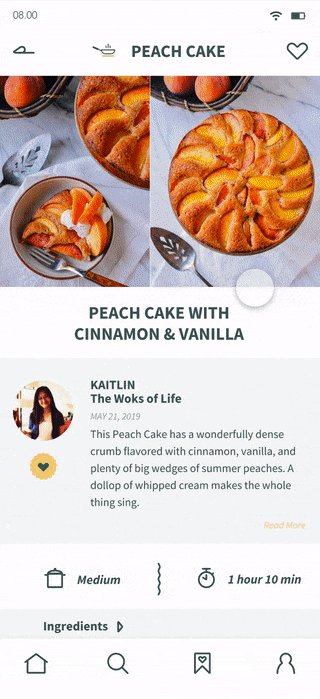
Follow a Recipe
The first page provides the chef’s information, the cooking duration, cooking level, and the recipe tags. Users can follow the chef if they like.
There is a side navigation bar on the left side of the recipe page to make it easier for users to follow the recipe while cooking.
The button of the ingredients list and nutrition facts fix on the right side, and users can check them any time. The save and share button of the recipe fix on the top right corner, and users can save and share any time they want.

category menu
horizontal scrolling
Interaction Design
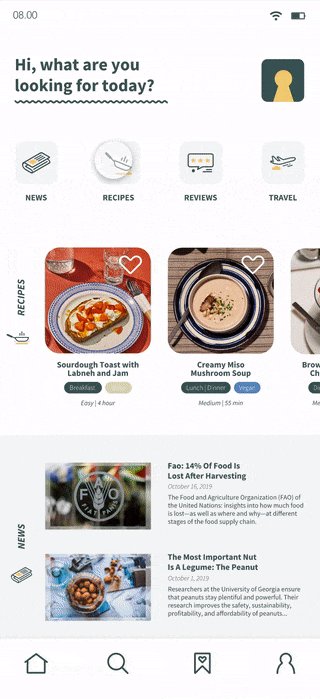
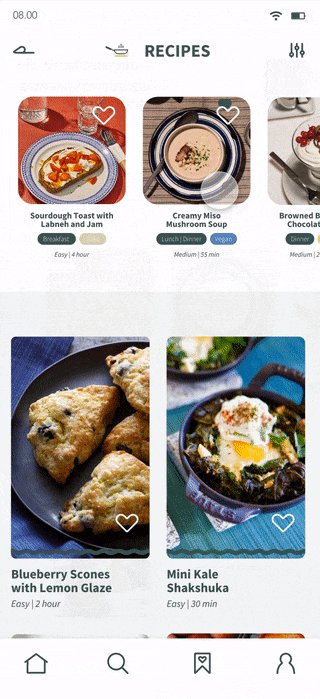
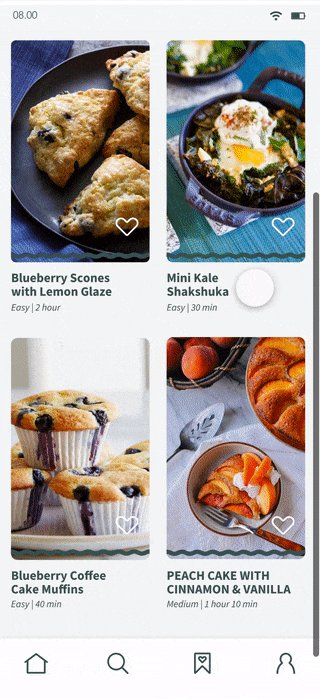
Mobile Prototype
The mobile homepage provides featured articles for each category. Users can find more articles through the category menu on the top and side. The horizontal scrolling function makes the entire homepage shorter, which is more convenient for a small screen.



filter for search
fix menu
use the save button without opening the article



User Stories
As a Home Cook
-
I want to filter the flavor of recipes so I can find the specific flavor recipe I like.
-
I want to classify recipes by holidays or season so I can find recipes for holiday celebrations.
-
I want to follow the recipe or the chef I like so I can find them later.
-
I want to know the cooking time, so I can plan for dinner.
As a Foodie
-
I want to share articles so I can share the food news or restaurant reviews with my friends.
-
I want to classify articles, so I can separate the critic I wrote.
As a Traveler
-
I want to filter restaurant reviews by cities to find out which restaurant in my city is better.



Unresolved Issues
1. Recipe Filter
Users want to classify recipes from many different aspects, such as flavor, country, world area, most popular, season, holiday...
2. Recipe Information
Home cooks always want to know lots of information about the recipes, such as cooking time, cooking level, ingredient list...
3. Save & Share
Users always want to save or share the articles and recipes they find at any time.

Competitive

Chobani Foodservice
When the users scroll down, a navigation bar will appear at the top of the recipe page to show the step number.

Milk Street
Display the ingredients list, nutrition facts, and cooking process at the same time to guide users while cooking.

Feinkoch
The design is beautiful. It used different dots to classify different kinds of food.
Comparative

The New York Times
Use lines to separate each article which made the web looks clean but boring. Maybe make some changes to the layout and add some hierarchy.

Evidence-Based Design
It uses clean typefaces with different colors to classify different kinds of content and articles.

Readymag Stories
This website uses one full page for each content. Scroll down one full page to read another section to make it clean and easy to read.
Approaches
1. Recipe Tags
Create a tag system for users to find specific recipes they need, including flavors, countries/regions, seasons, holidays, etc.
2. New Layout
Design a clean and easy-to-follow homepage, and develop a side navigation and pin menu for recipe pages to guide users step by step.
3. Fixed Save & Share
Design fixed save and share buttons for articles and recipes, so users can save and share any time, even without open the articles.
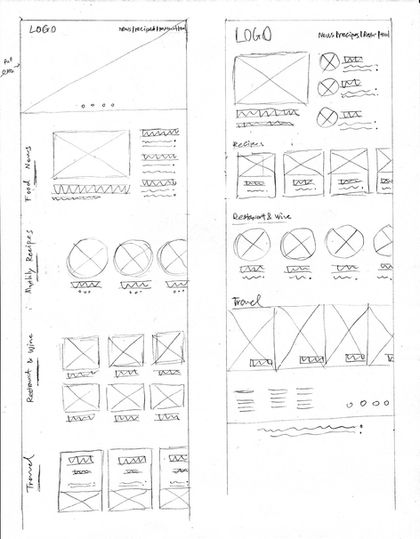
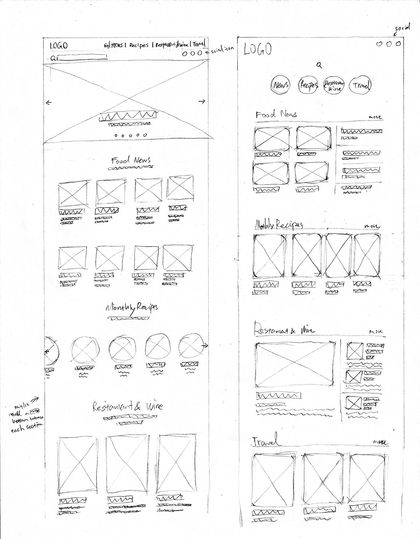
Initial Sketches
Information Architecture

Wireframe Flow
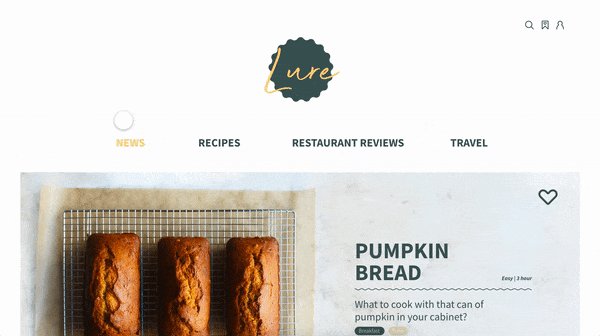
Visual Design
Since it is about food, I want it to be clean and joyful. I combine a clean font with a playful font and some pleasant colors for its visual design. I also design line art icons for each category.


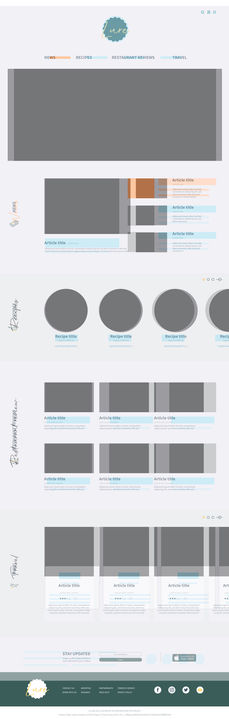
Low-fi & Grid
Follow a Recipe
Design Iteration
I simplify the recipe page and hide the ingredients list and nutrition facts in buttons on the right, so users can see them when they need them.
Develop a navigation bar on the left side, and use one full page for each step to make the cooking process easier.
New


Old


Wrap-up
There are already many food editorial websites for users to find articles and recipes. However, most of them are difficult to find the needed recipes. The recipe pages are full of information and hard to follow.
In this project, I develop a new layout that provides users a better experience to find articles and recipes and simplify recipe pages for home cooks.